The Ultimate VS Code setup guide 🐱💻
The most complete visual studio setup to supercharged python development 🐍, git management, boost productivity, theme & tips.
The key factor for becoming a productive powerhouse and a good developer are:
- Good technical & fundamental language knowledge
- Understanding software designing
- How to make the most use of an IDE.
The third point may seem a little odd to many, in fact, it is mostly undervalued. But to become a productive powerhouse 💪, it is far the most important point to master.
I have spent a lot of time customizing my VS code setup and now I feel I have reached a point where I can confidently present it to the world 🌍 as the most complete setup. 🧰
Note: This will be a long blog, but I have divided it into parts so that a reader can easily jump to his/her interest.
Everyone knows how powerful VS code is & supports almost all languages. The most important of all the great features is its support for a lot of languages out of the box. But tweaking the default setup will boost your productivity 🚀 to the next level.
Table of contents
Part 1: Python development
Python (extension) by Microsoft:
- A compulsory requirement for python development.
- Provides language, debug, test, etc support.
- Latest updates have even brought support for the Jupyter notebooks.
Severity: Must
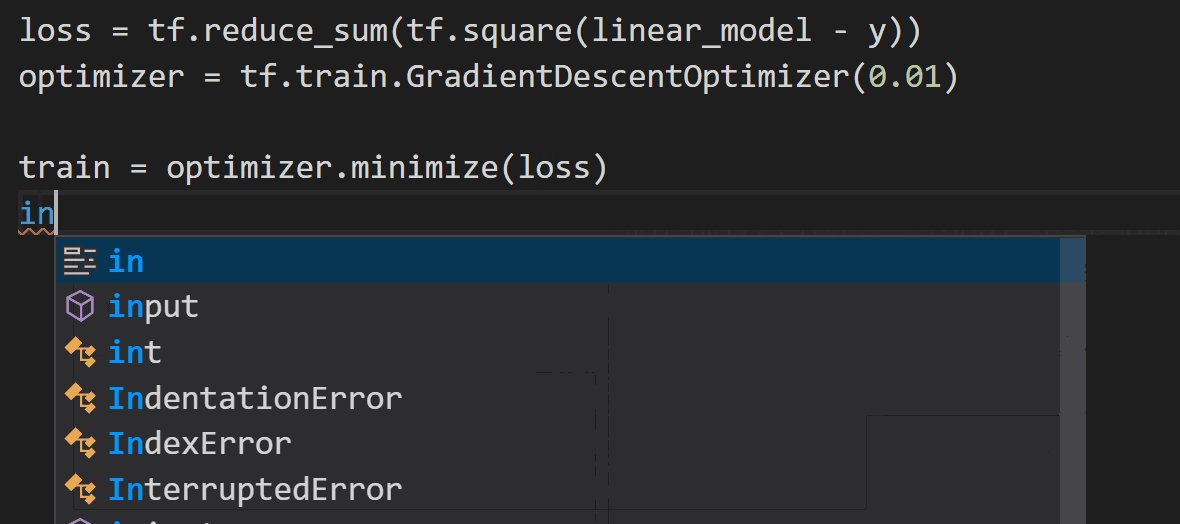
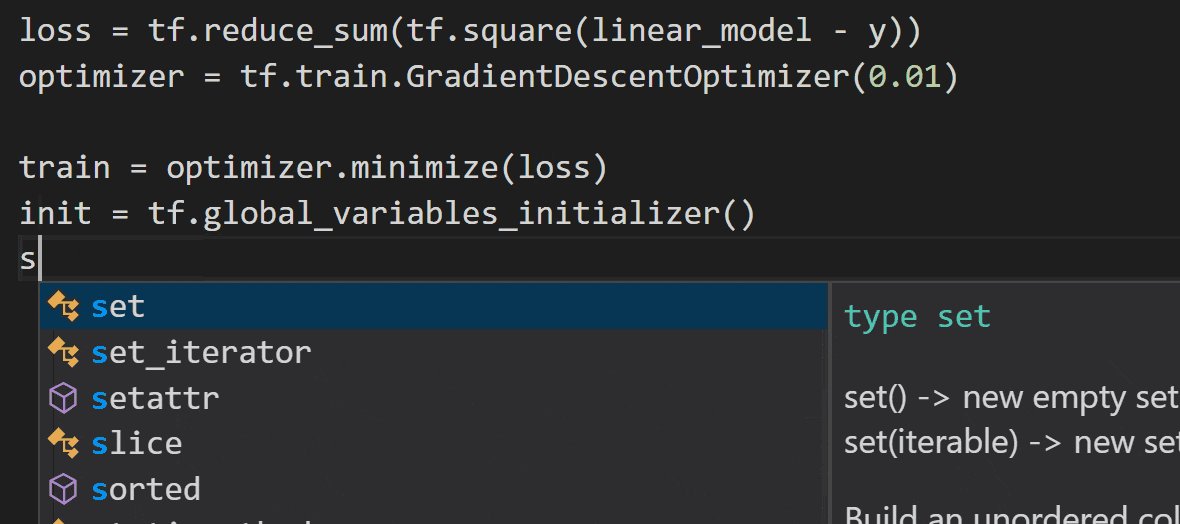
Pylance (extension) by Microsoft:
- Works alongside Python extension to provide performant language support.
- It adds tons of features into bare-metal Python extension like -
- Docstrings
- Signature help, with type information
- Parameter suggestions
- Code completion
- Auto-imports (as well as add and remove import code actions)
- As-you-type reporting of code errors and warnings (diagnostics)
- Code outline and navigation
- Type checking mode
- IntelliCode compatibility
Severity: Must
Visual Studio IntelliCode (extension) by Microsoft:
- It provides AI-assisted development features for Python, TypeScript/JavaScript and Java developers with insights based on understanding your code context combined with machine learning.
- It AI predictions works fairly well and does not try to intrude on your development.
Severity: Must

There are many other extensions that may not fall under the 'must severity' but are still very helpful, lets continue then,
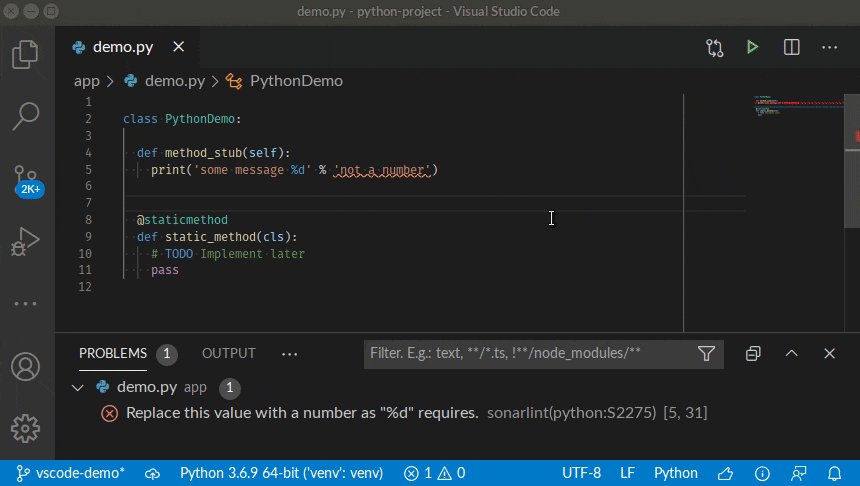
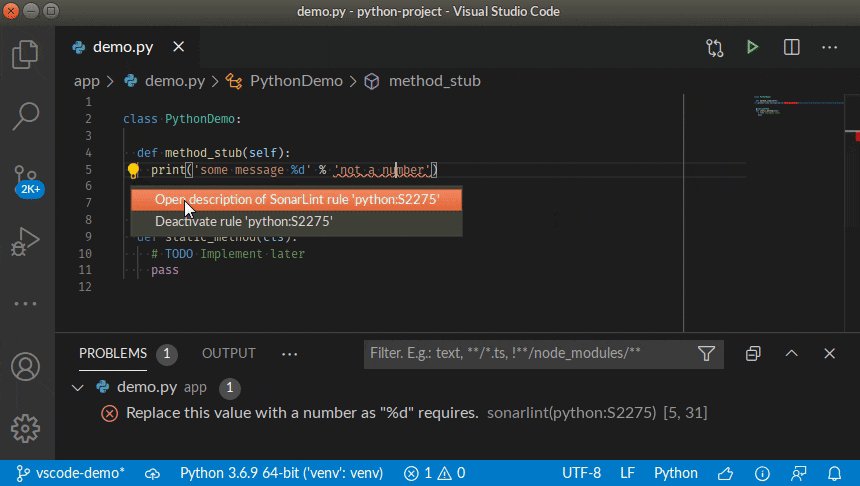
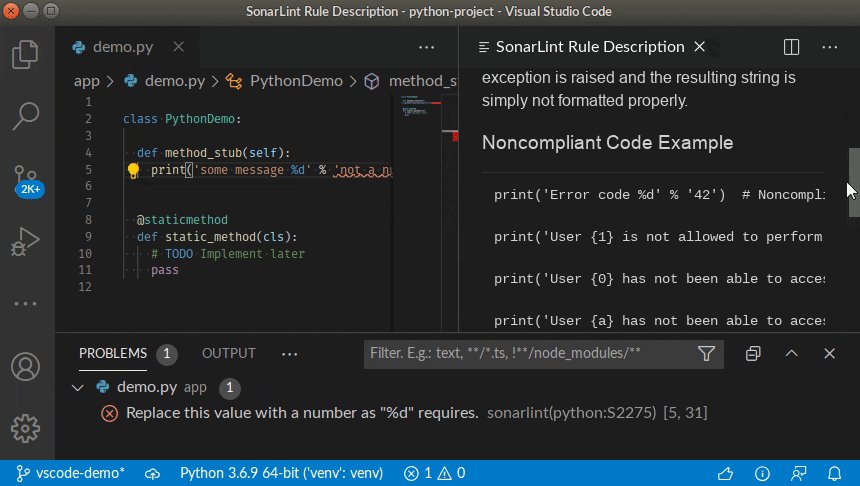
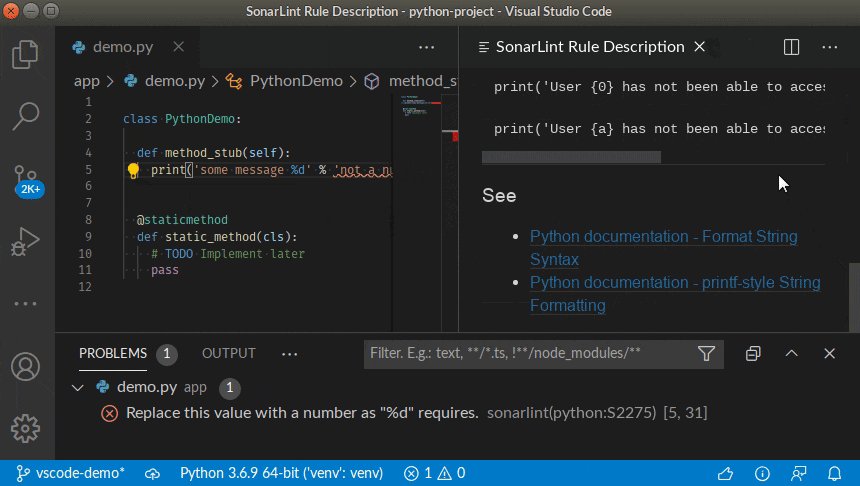
SonarLint (extension) by SonarSource:
- It is a linter or static analysis tool (free and developed by a very respected company in this domain) that lets you fix coding issues before they exist by analyzing the code.
- It can track Bugs 🐛 and Security Vulnerabilities as you write code. But the best part is the documentation that it provides as a Code smell without even the need to commit the code.
- The installation can a little tricky as initially it needs java to run. It by default handles all installation if sufficient write permission is available else you have to do it manually. But trust me when the installation is done this will help you & your team member to stick to all best practices of python coding and also maintain consistent code. 🫂
Severity: Essential

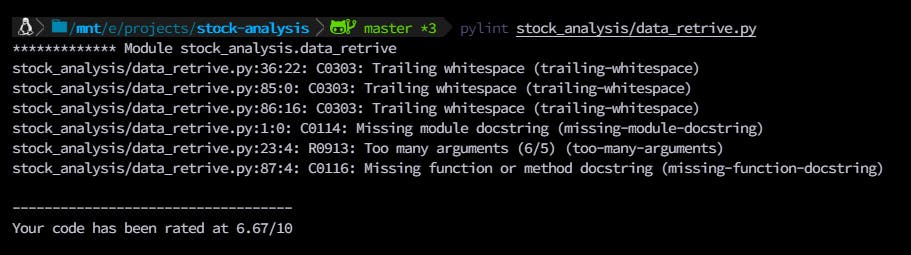
Pylint (native support):
- Pylint is not an extension but a dedicated linter that can be used independently without VS code, but VS code does have its native support, more here.
- It is a Python static code analysis tool that looks for programming errors, helps to enforce a coding standard, sniffs for code smells and offers simple refactoring suggestions.
- It can be installed as simple as
pip install pylint. Follow the above official docs for pylint integration with vs code.- But if you ask me using its CLI tool is the preferred way. It can be triggered by
pylint path/to/dirfor analyzing the complete directory &pylint path/to/some_file.pyto analyze any specific file.
- But if you ask me using its CLI tool is the preferred way. It can be triggered by
Severity: Essential

Note: The most optimal Python linter setup in vs code is a combination of Pylance, SonarLint & Pylint. All these three work independently and does not intrude on each other. Their combination provides the perfect linting experience.
Auto code formatting using Black (native support):
- One of the more important point while working in a team and collaborating on a project is writing clean & consistent code. But dividing our focus on logic & writing clean code always harms productivity. To deal with such situations a formatter should be used.
- VS Code support a wide variety of formatter tools (more here) & automates the code formatting. Following are the steps
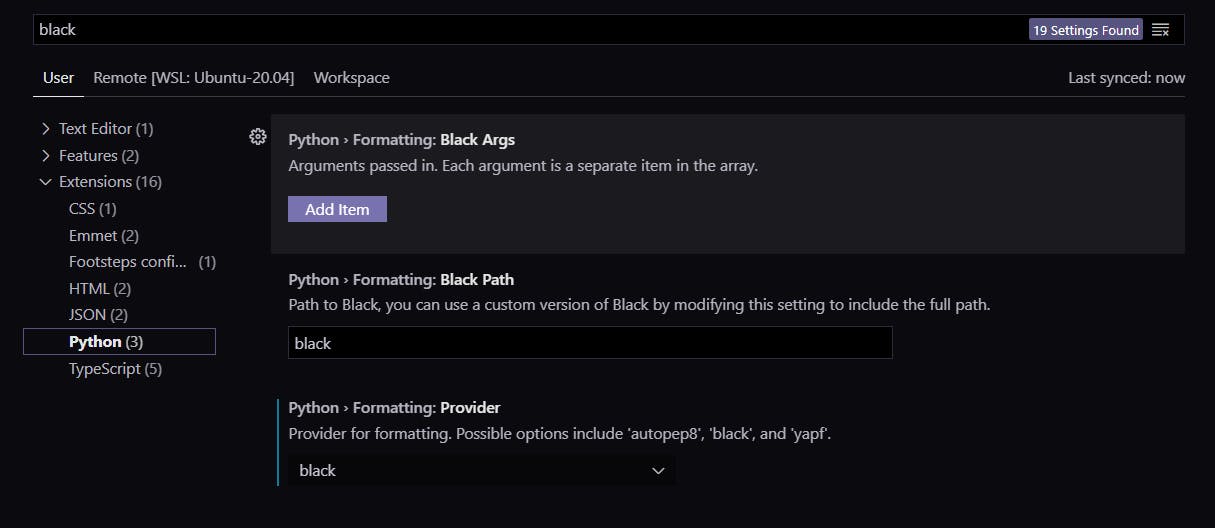
- Goto settings --> Extensions --> Python --> Python › Formatting: Provider and select black from drop down menu. Or if you prefer settings.json then simply and this
"python.formatting.provider": "black" - While you are on your file/document which you want to format, press
right click --> Format code. There is even an option to automatically format the current file on save by adding"editor.formatOnSave": trueinsettings.json.
- Goto settings --> Extensions --> Python --> Python › Formatting: Provider and select black from drop down menu. Or if you prefer settings.json then simply and this

- I personally use Black due for the following reasons
- It philosophy is kind of authoritative & will format the code strictly to its set of rules.
- I believe we already have to make a lot of critical decisions and formating should not be one of them.
- Also when the whole team uses Black formatter, then the complete codebase will look & feel consistent and clean.
Severity: Essential
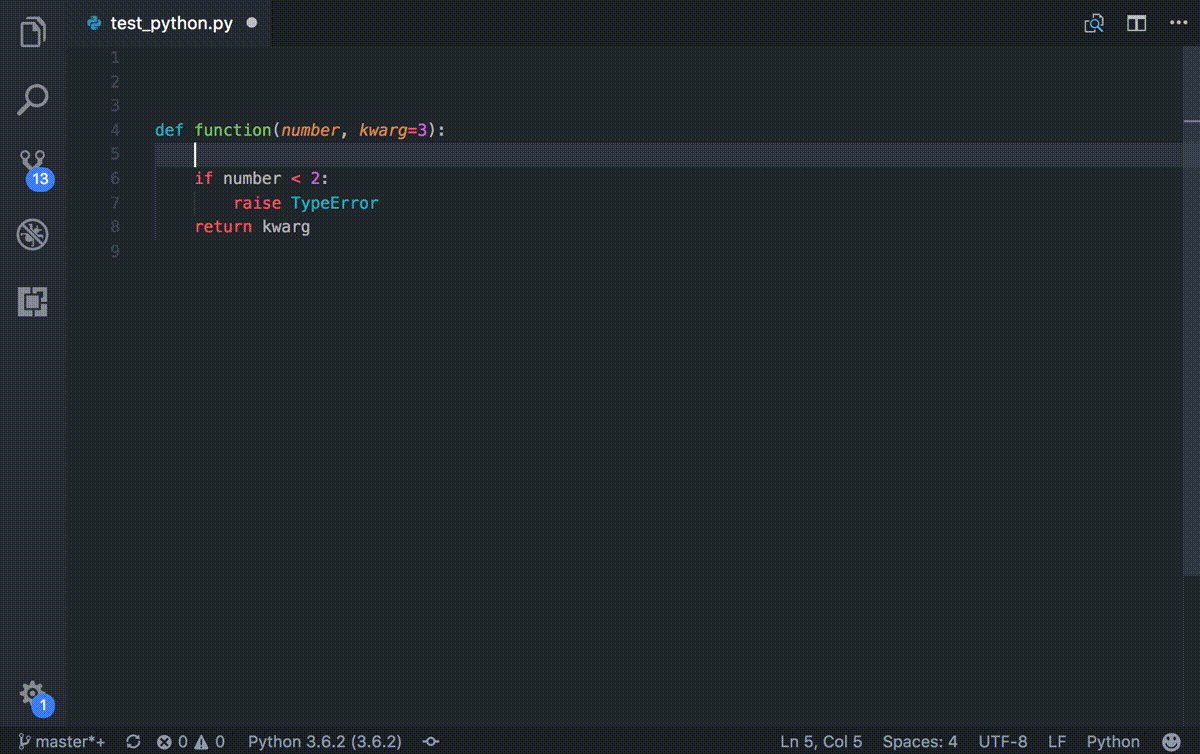
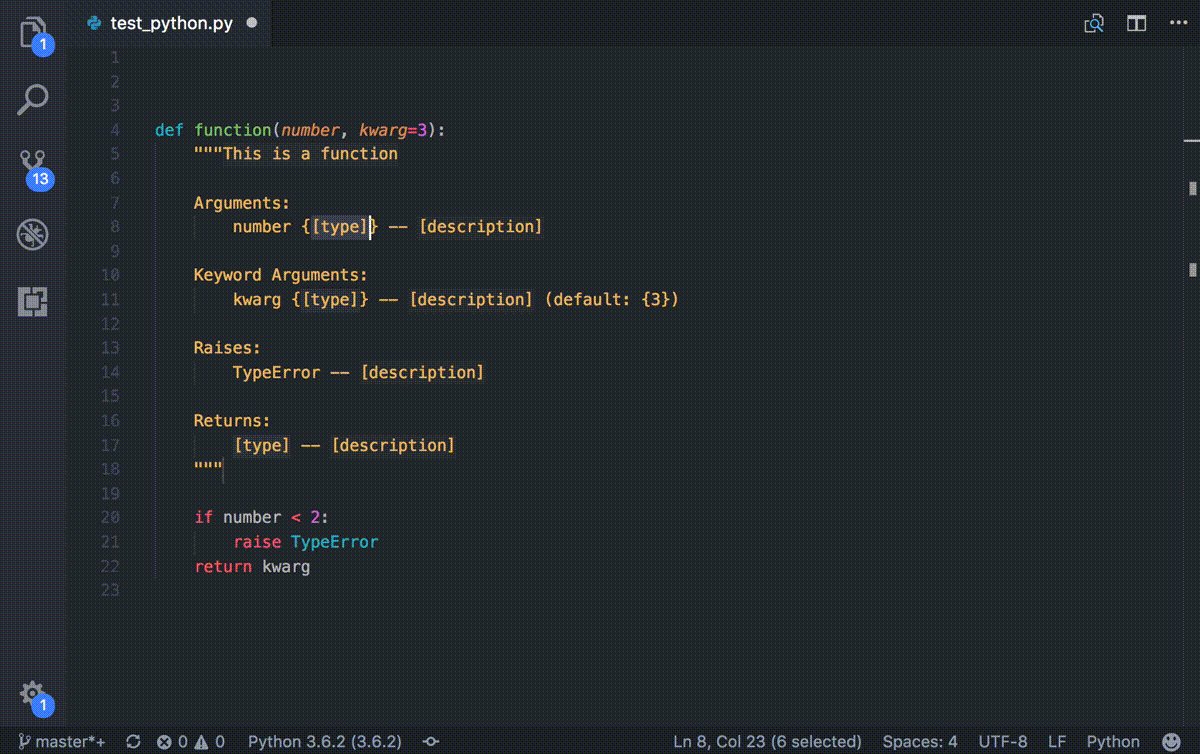
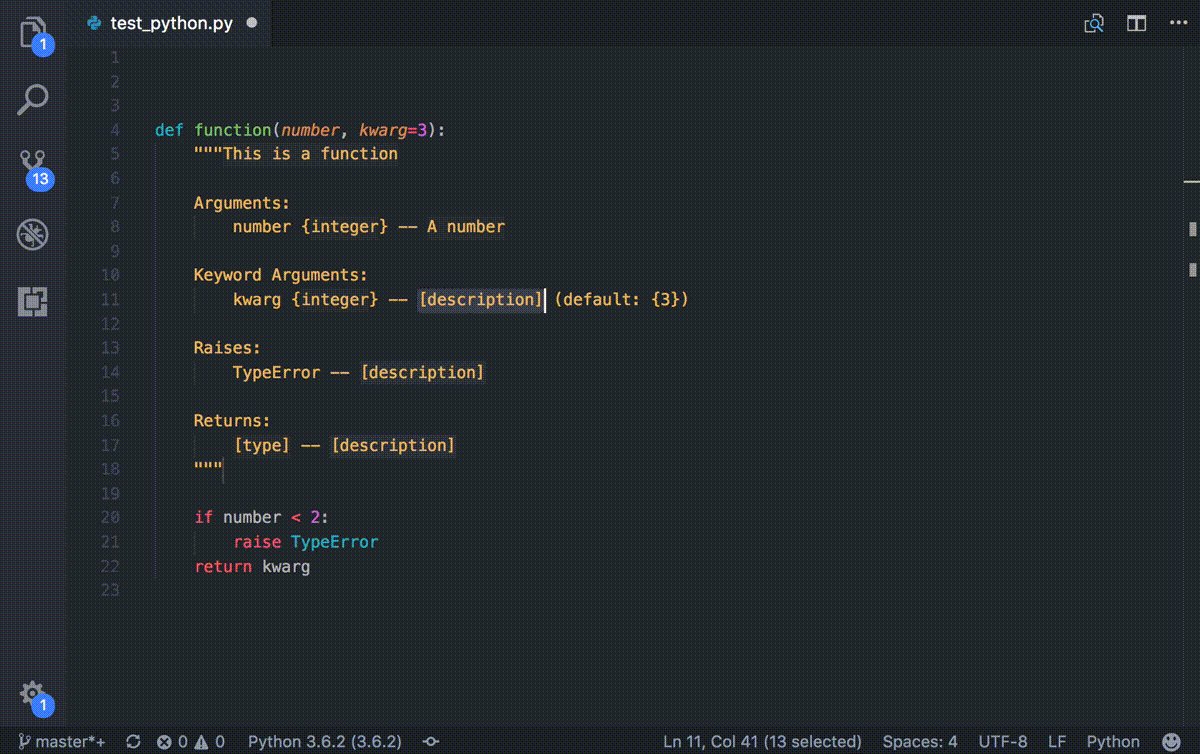
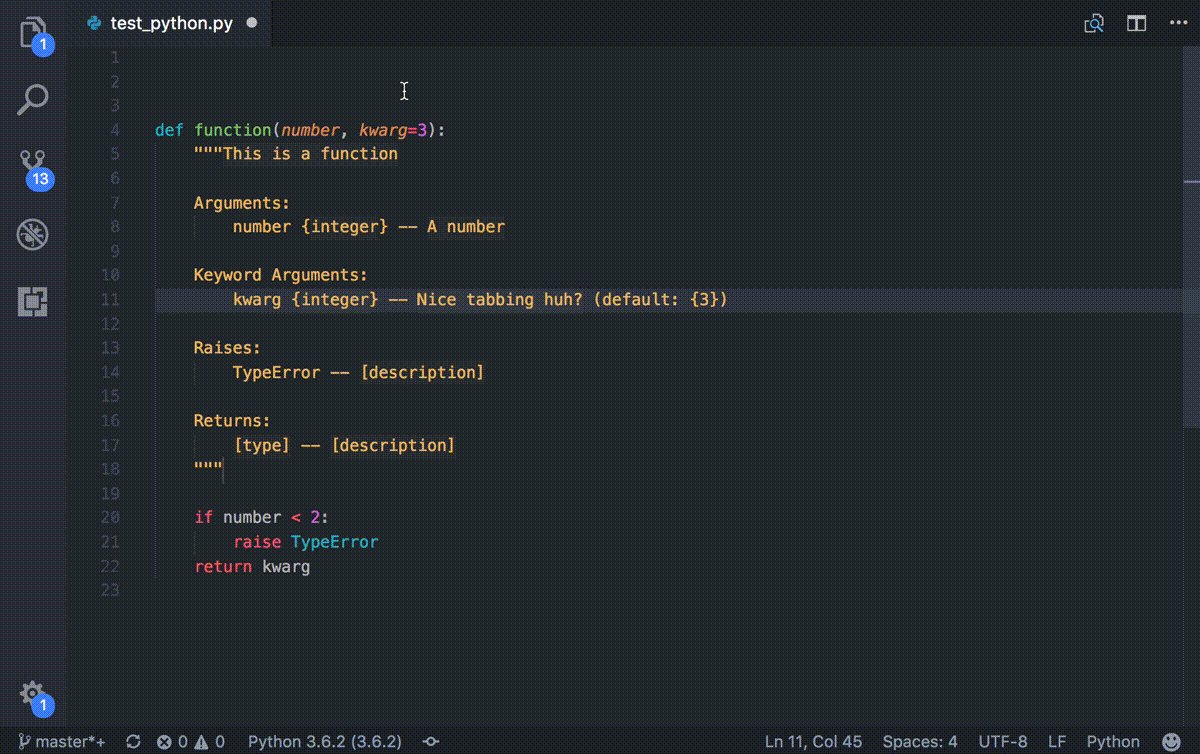
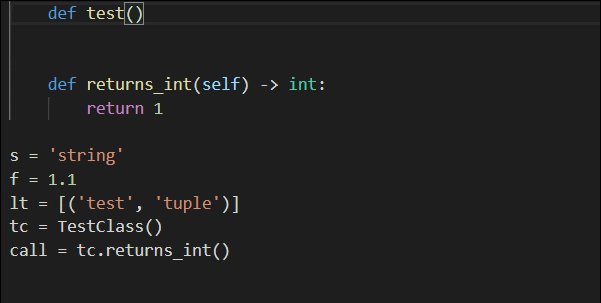
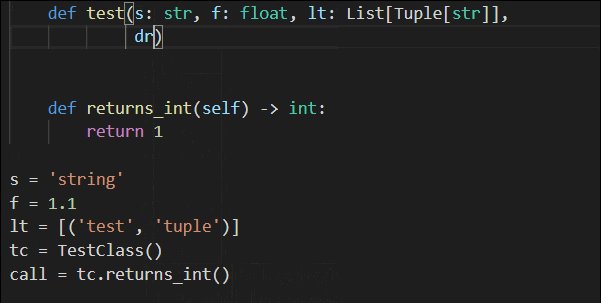
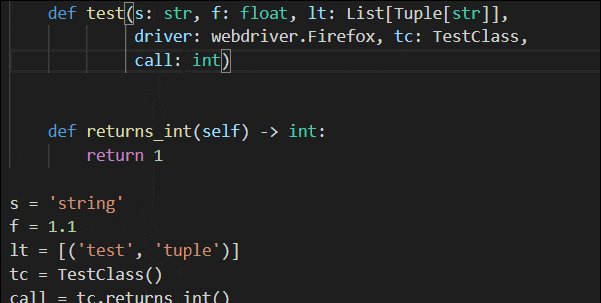
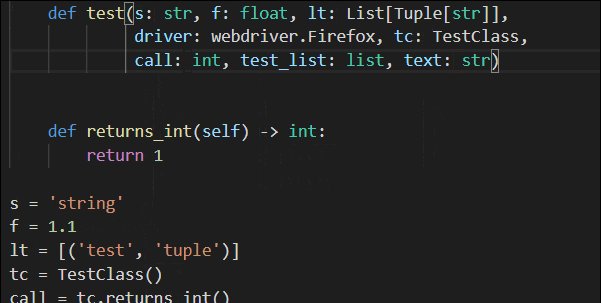
Python Docstring Generator (extension) by Nils Werner:
I am assuming that you are well aware of the Docstring.
- Writing a good informative docstring is very important in terms of documentation. But if you or your team decides to follow any formats like (which you should totally do) Numpy, Google,etc. can results in difficulty for writing consistent & complying with a format/style guide.
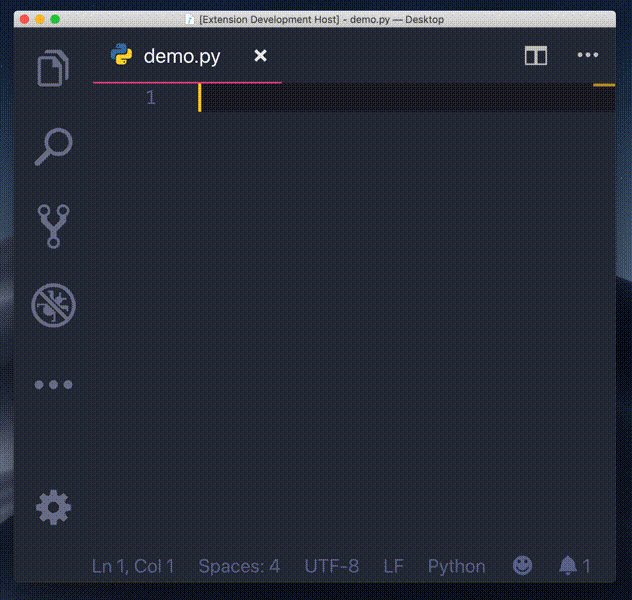
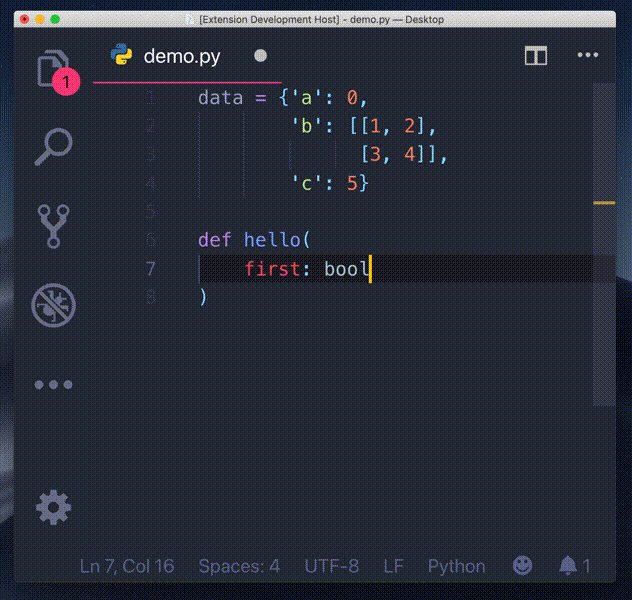
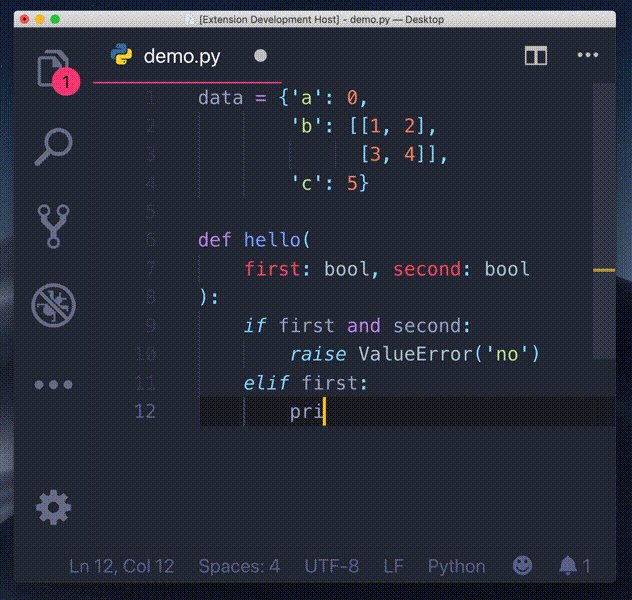
- Python Docstring Generator can generate a Docstring template that adheres to the selected format based on
type hints/type annotation. So that you have don't have to worry about formatting & just focus on writing the required information. - You can even jump to the next & previous element in the template using
shift&shift + tabkeyboard keys respectively.

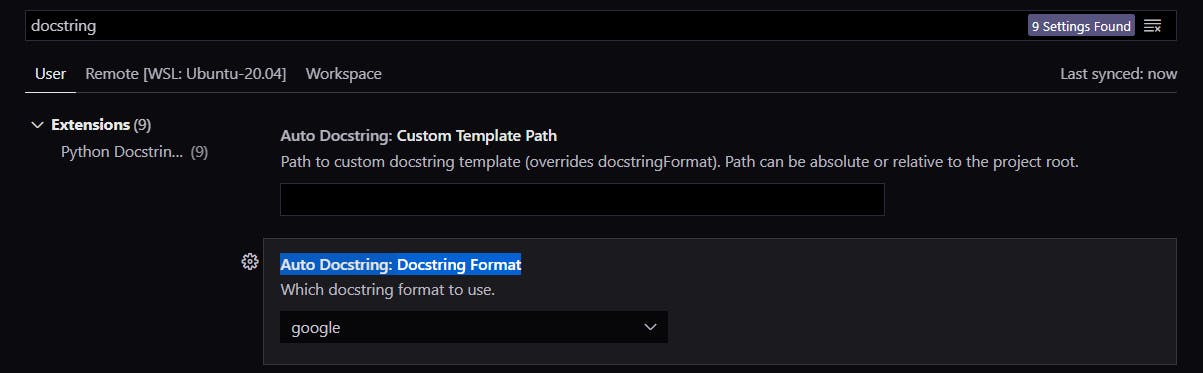
- To change format goto Settings --> Extensions --> Python Docstring Generator configuration --> Select you desire format from the
Auto Docstring: Docstring Formatdrop-down menu.

Severity: Essential
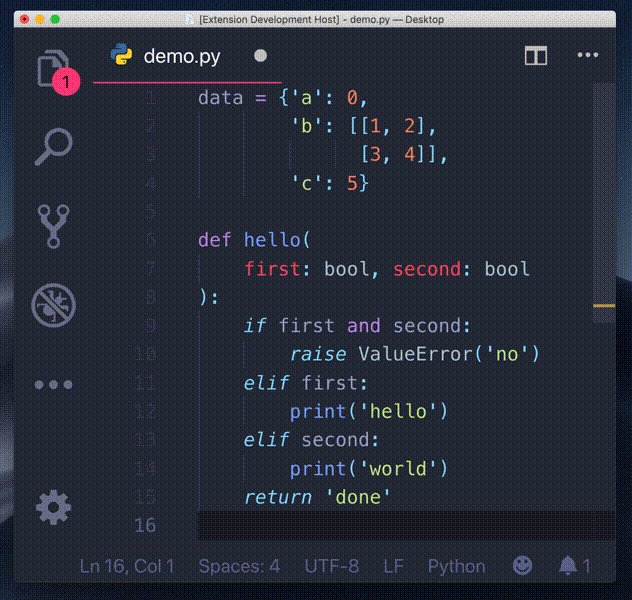
Python Indent (extension) by Kevin Rose:
- If you have ever felt that you keep on messing with the indentation then extension got you covered. Every time you press the
Enterkey it automatically adds the correct indent.

Severity: Helpful
Python Type Hint (extension) by njqdev:
- Provides type hint auto-completion for Python, with completion items for built-in types, classes and the typing module.

Severity: Helpful
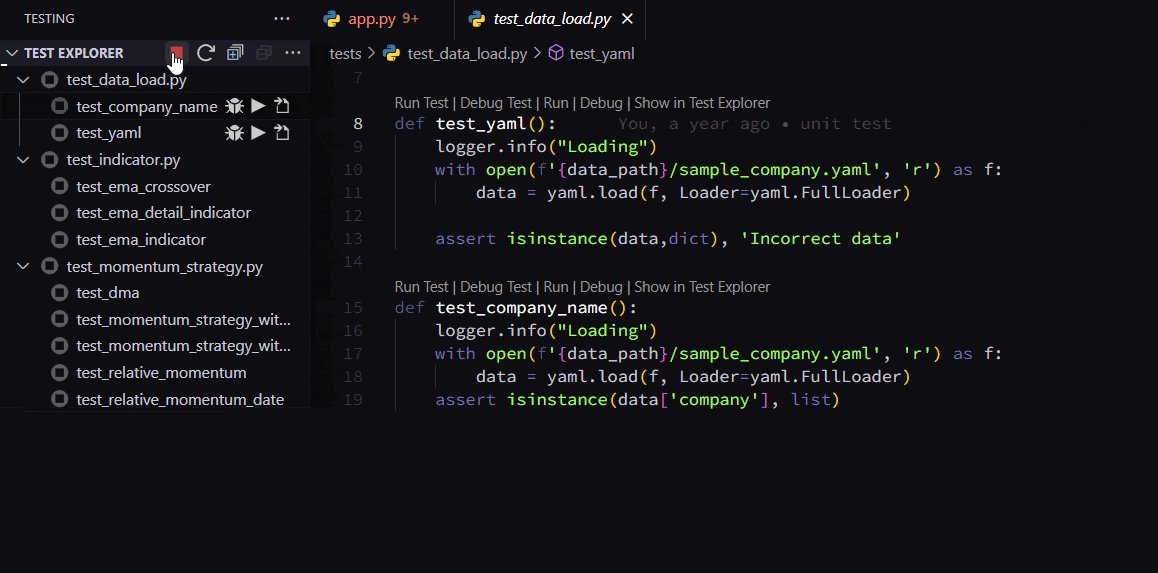
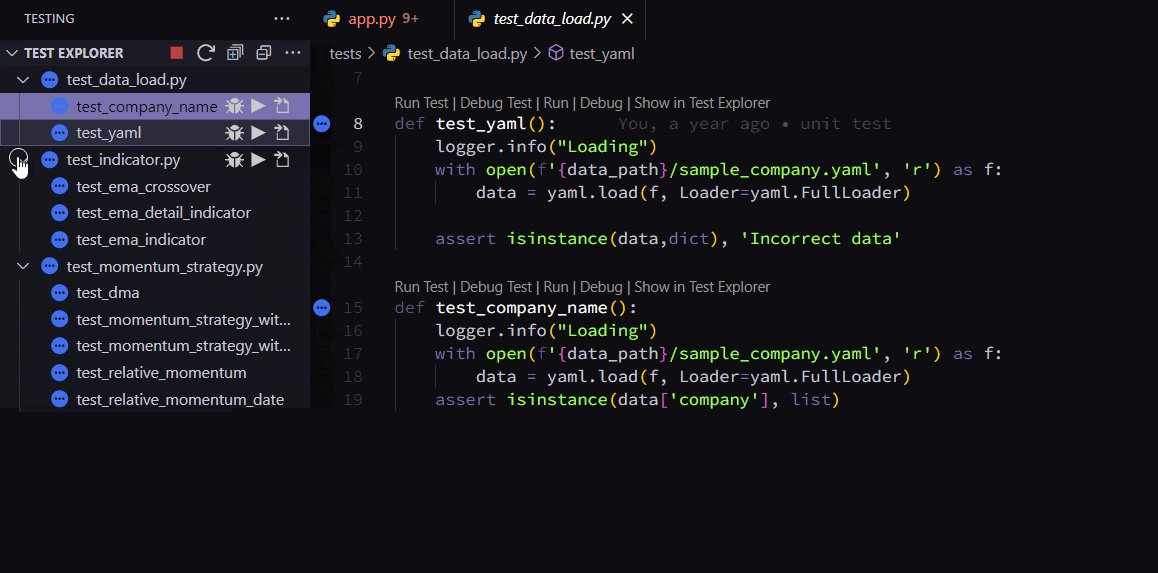
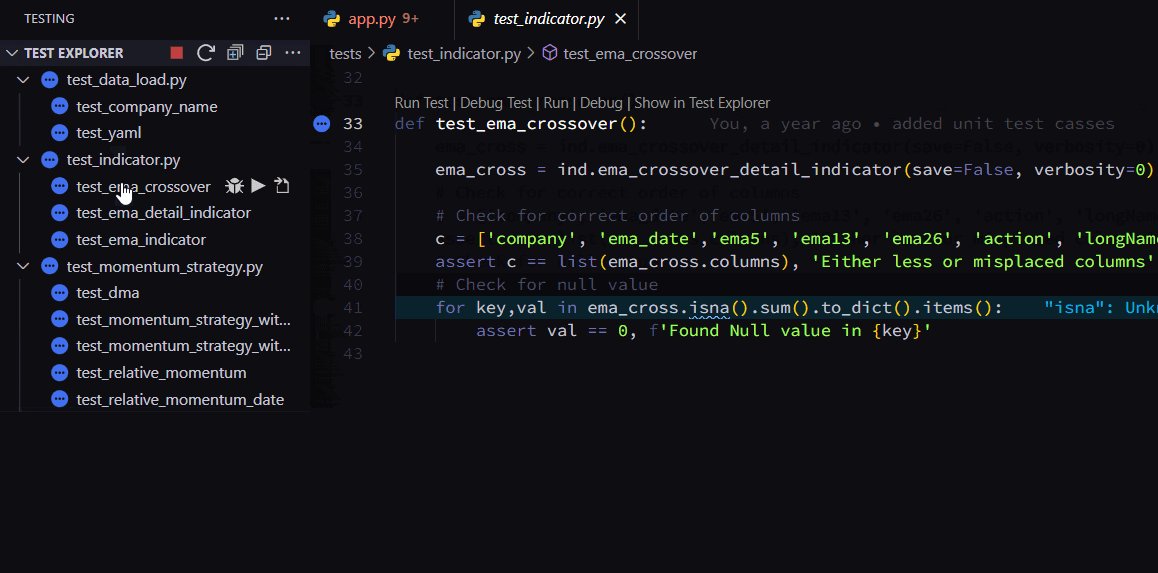
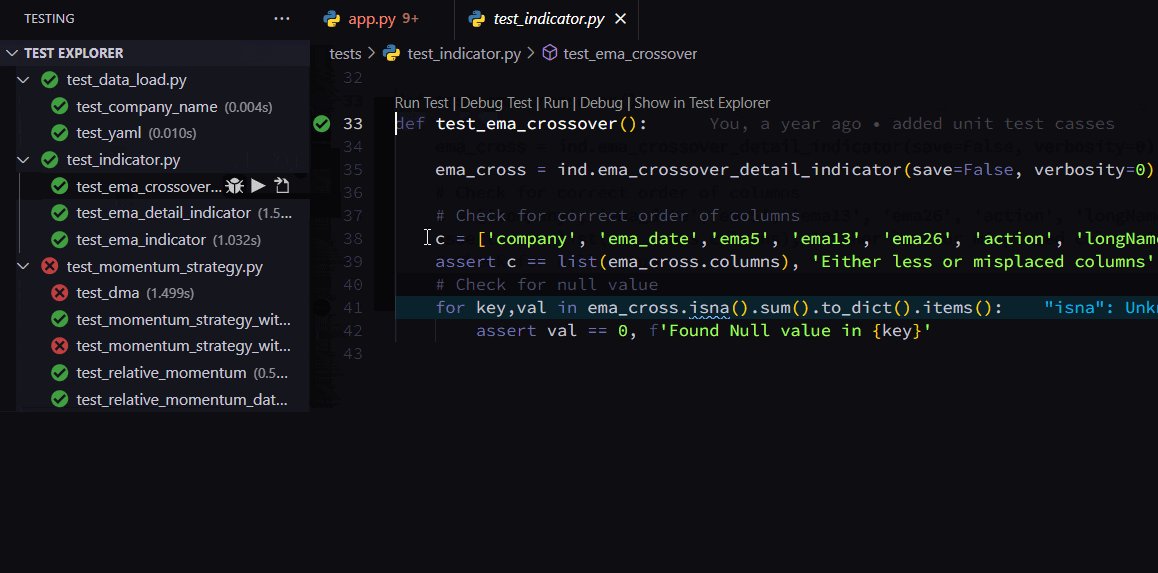
Python Test Explorer for Visual Studio Code (extension) by Little Fox Team:
- This extension allows you to run your Python Unittest, Pytest or Testplan tests with the Test Explorer UI.
- It provides much better and rich information with ample control.

Part 2: Git
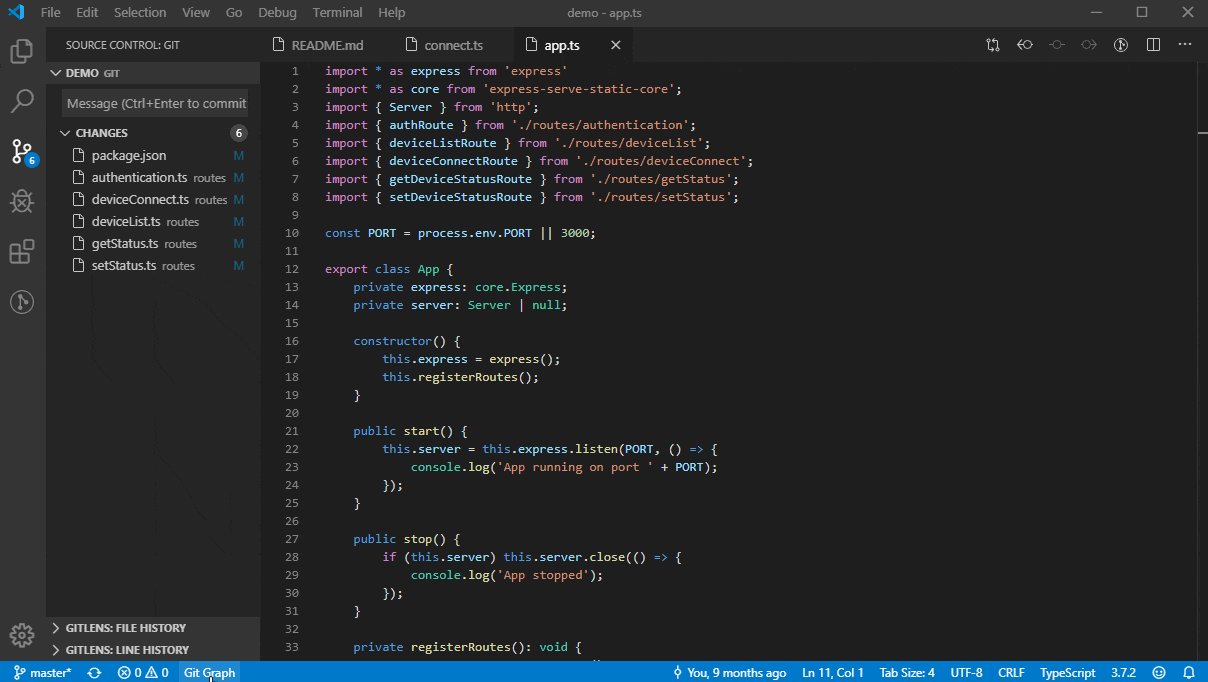
GitLens (extension) by Eric Amodio:
- It supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more.
- The best part of this extension is that all the default settings that come out of the box work well. It will improve your Git experience 10x. Even Gitlens can be converted to a standalone tool, yeah it's that powerful 💪.
- There are so many awesome features so I would suggest you watch the video
Severity: Must
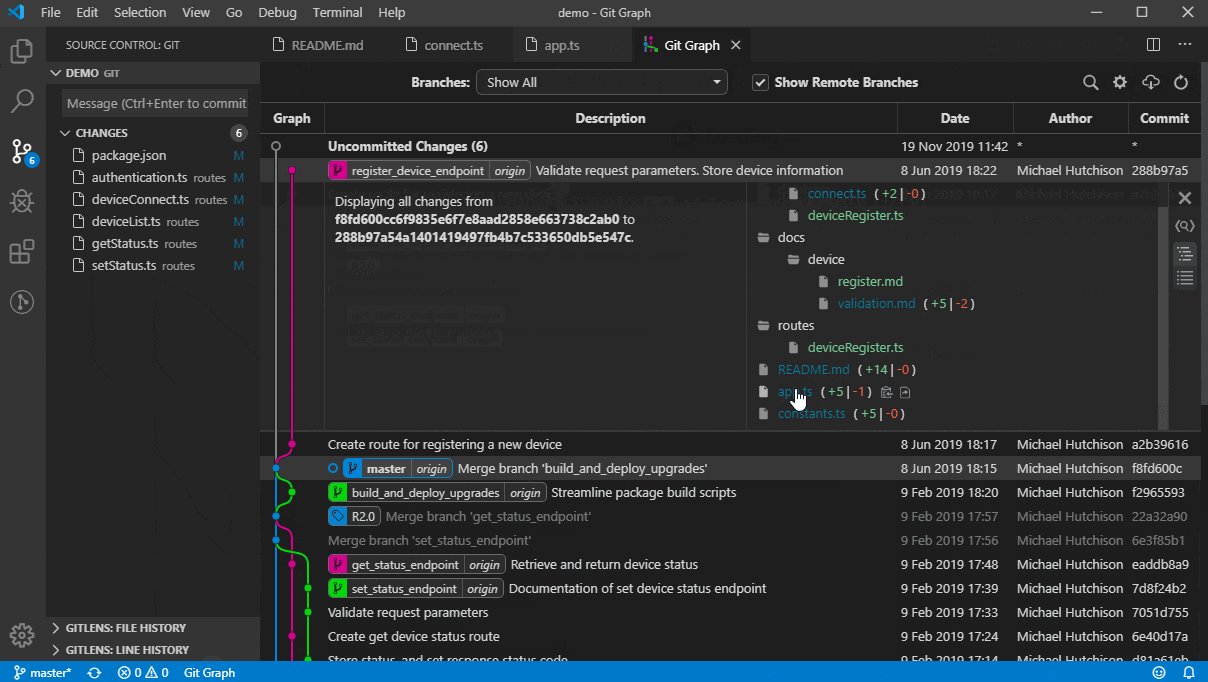
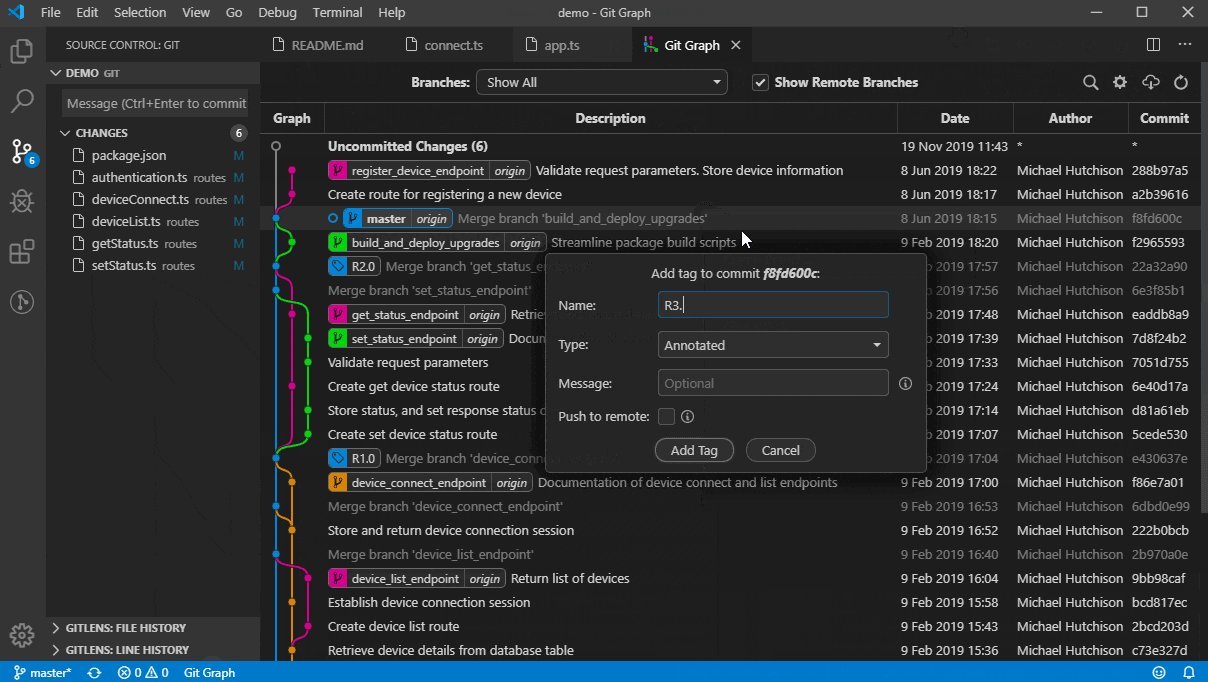
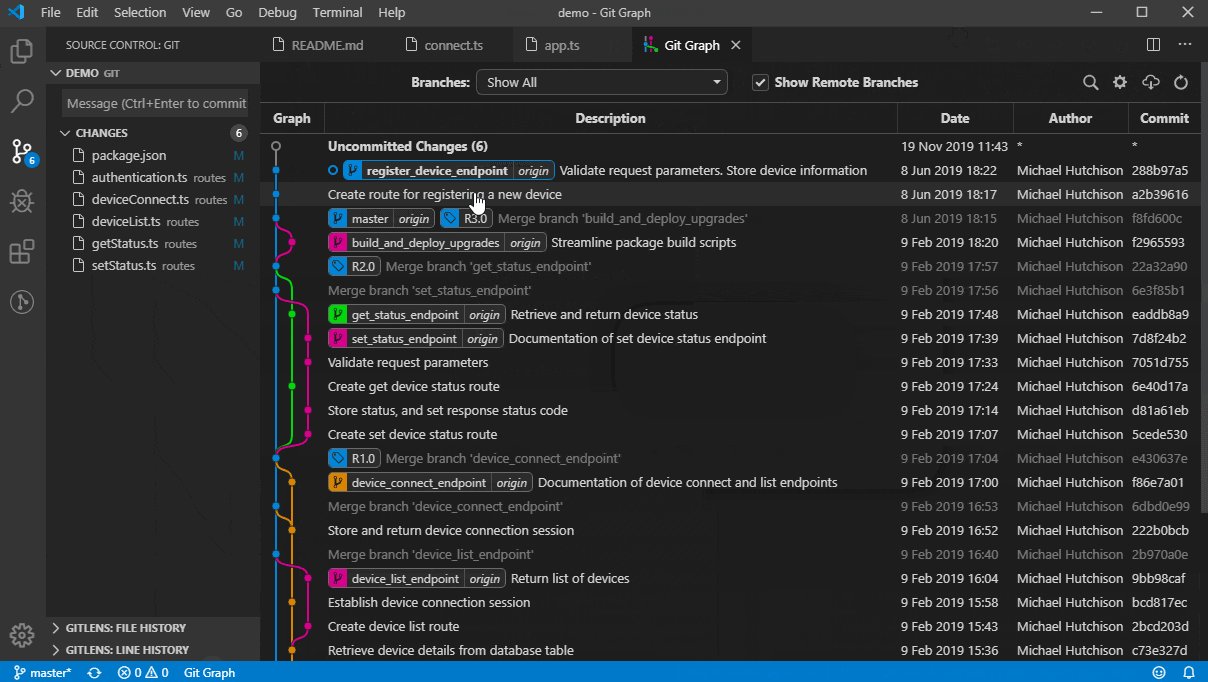
Git Graph (extension) by mhutchie:
- It generates beautiful, colourful & informative graphs to visualize all your commits history across all branches. This makes it extremely easy to track the project.
- It even creates every single commit a clickable link that can be used to view
git diffamong others things. - It also offers a lot more git functionality which I highly suggest to checkout.

Severity: Must
Git History (extension) by Don Jayamanne:
- View and search git log, history along with the graph and details, previous copy of the file.
- Compare branches, commits, files across commits.

Severity: Essential
Info: You must be thinking 🤔 that extension like vs code's builtin git, gitlens, git graph, git history, seems to have some functionality overlapping, which isn't incorrect. But the important thing is all this extension works well without harming others functionality, so it's totally fine to use them together. In fact, when they all are used together, they make vs code the best Git management tool out there.
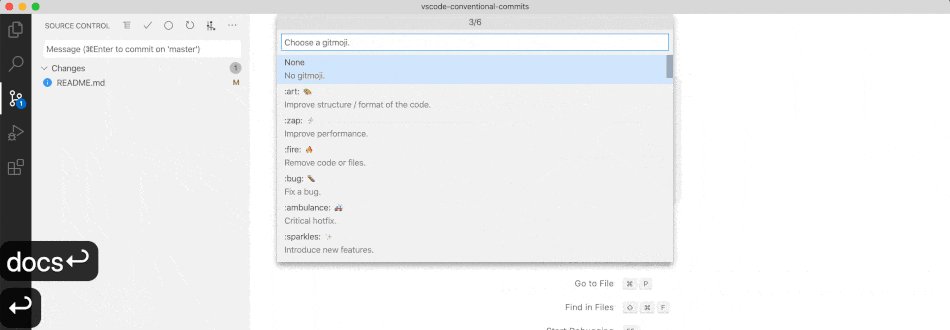
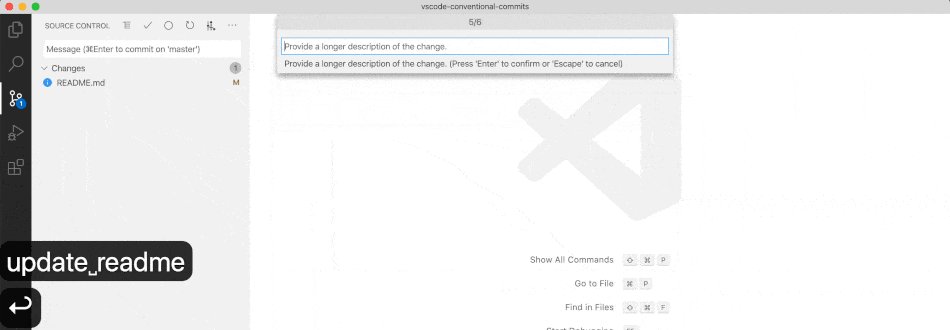
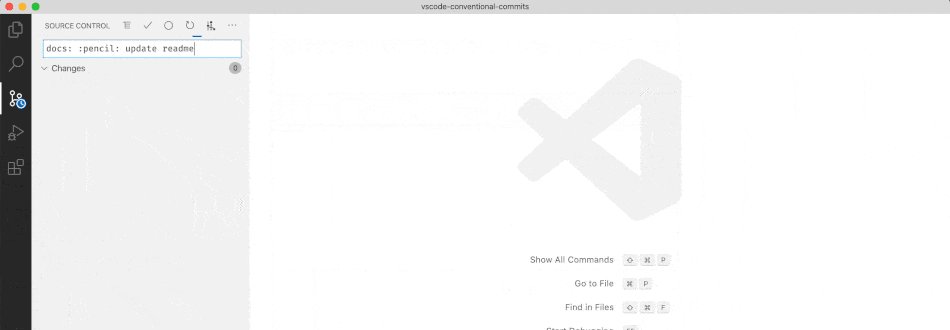
Conventional Commits (extension) by vivaxy:
- Before using the extension I would suggest you understand the philosophy behind Conventional Commits
- It brings support to Conventional Commits in vs code.
Note: Explanation about Conventional Commits is out of the scope of this article but you should must go through it before using this extension.

Severity: Essential
Part 3: Productivity boosters
VS Code Workspace (system functionality):
- Workspace can be used to create a sandbox setup specific to the project or environment. Every single setting, extension, config, etc can be customized to cater specifics needs of a project.
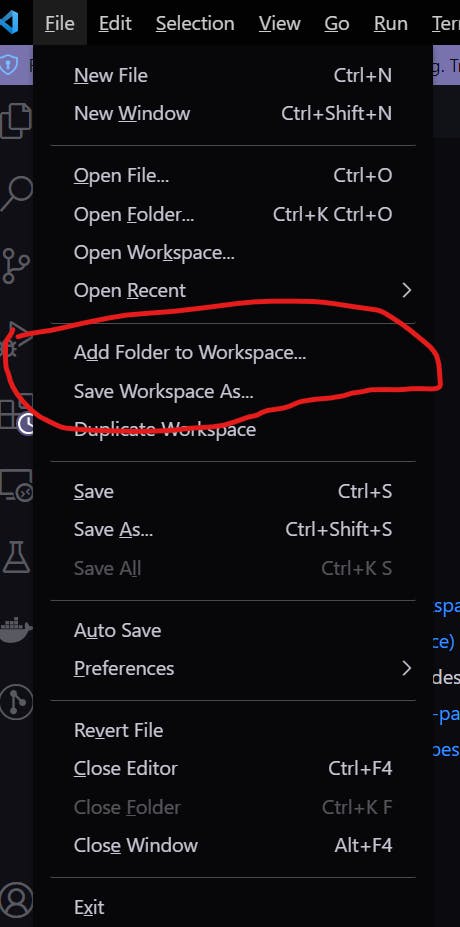
- Creating a workspace is very easy just click on on
File& selectSave Workspace as

- Initially just created workspace will inherit everything that is present in
User settings, then you can now start changing anything that you want to & while doing so you will have the option for saving just to the workspace or globally to the user settings. - I rate this feature of VS code right at the top 🔝. This is what I generally do:
- For a python project I set a default python path to be used every time
- I disabled any extensions that are not required in the project
- Change terminal-specific settings
- Hell yeah you can even set workspace specific themes, fonts, etc. which I do all the time 😎. I believe having a visual difference helps to differentiate projects.
Severity: Must
Useful keyboard shortcut:
- Follow this excellent blog by Shubham Khatri. I too from time to give visit here to freshen up the commands.
Severity: Essential
Setting sync (system functionality):
- Settings Sync lets you share your Visual Studio Code configurations such as settings, keybindings, and installed extensions across your machines so you are always working with your favourite setup.
- This way you can maintain a similar & familiar setup with your personal, work, or other personal machines. I personally use this extensively.
- But mind you as awesome as it looks, it can also be proved quickly a double-edged sword. Why?
- There might be few extensions that you just want on specific devices.
- There might be a few setting's configs that use
path - Any other settings or keybindings that you want to use only on a specific device.
- To solve this (potential) conflict vs code provides us extremely granular control over what to sync what to not. Following are few of them (which might be most common):
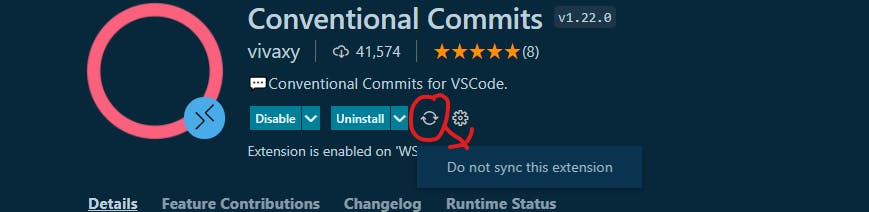
- Do not want to sync a specific extension: open the extension page --> Click on Do not sync this extension

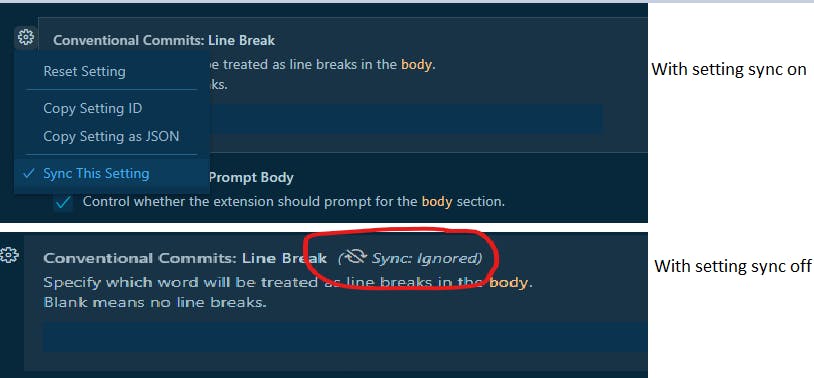
- Do not want to sync some specific setting: Goto that specific setting (using settings UI) --> Click on gear
⛮icon --> Sync this setting

Severity: Essential
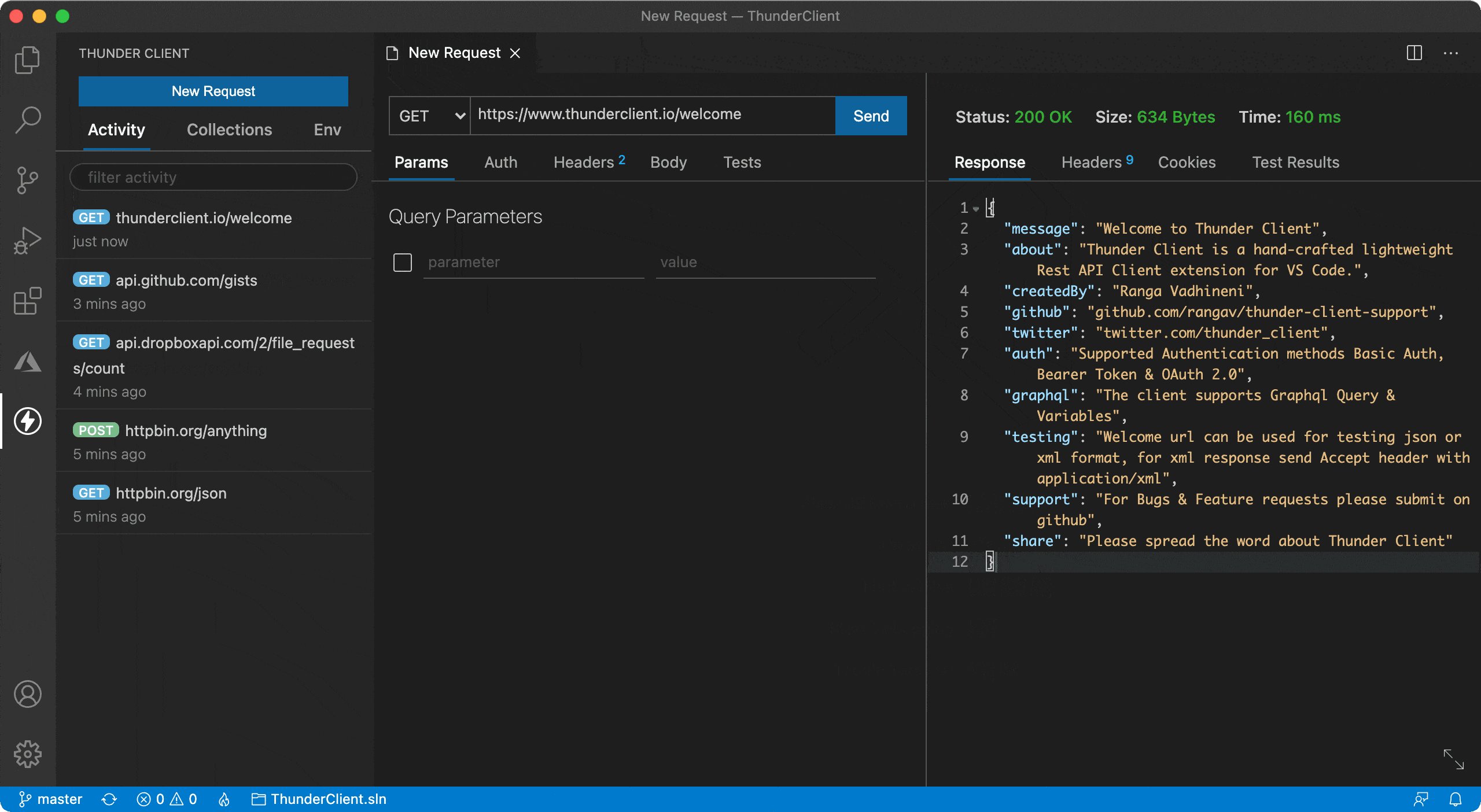
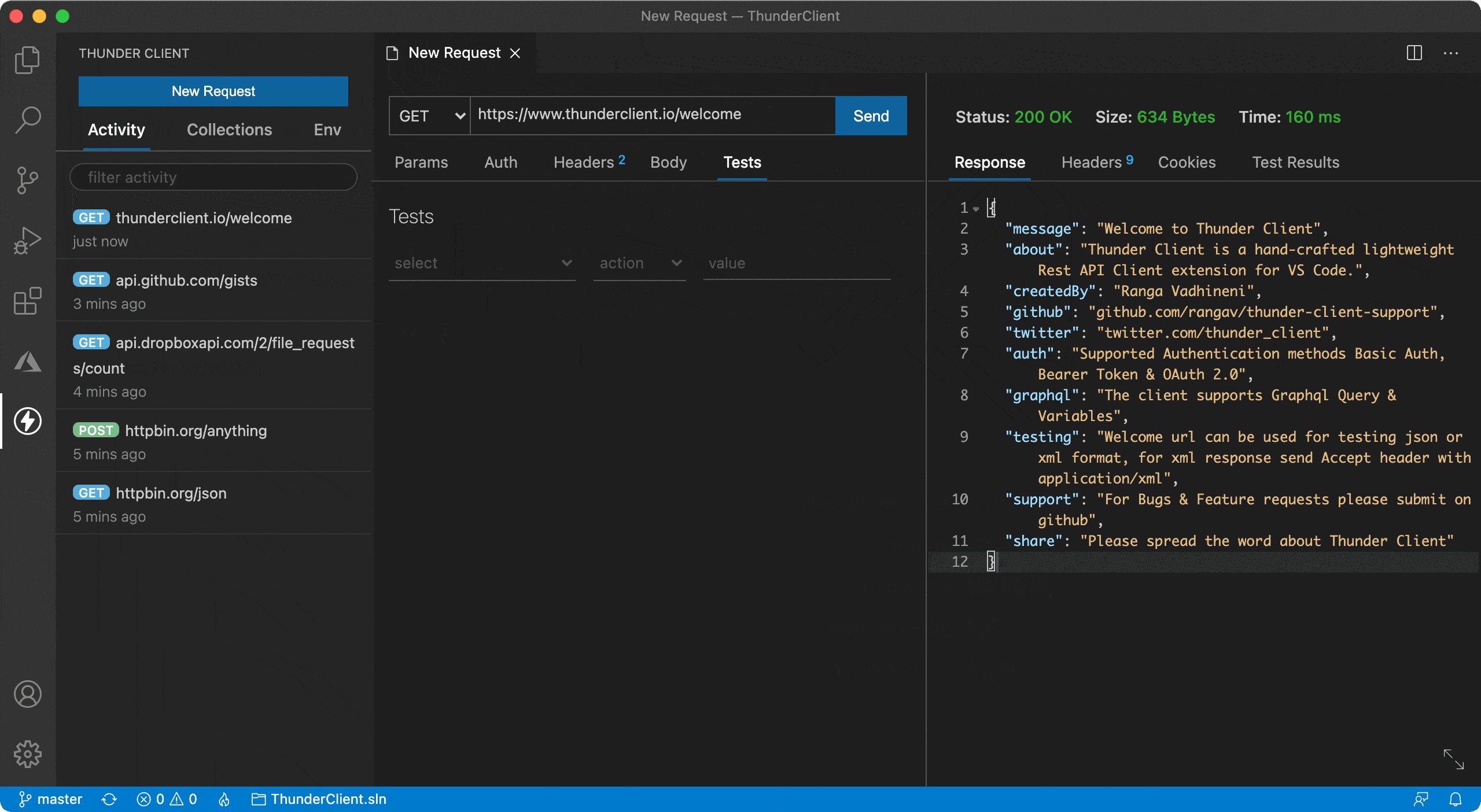
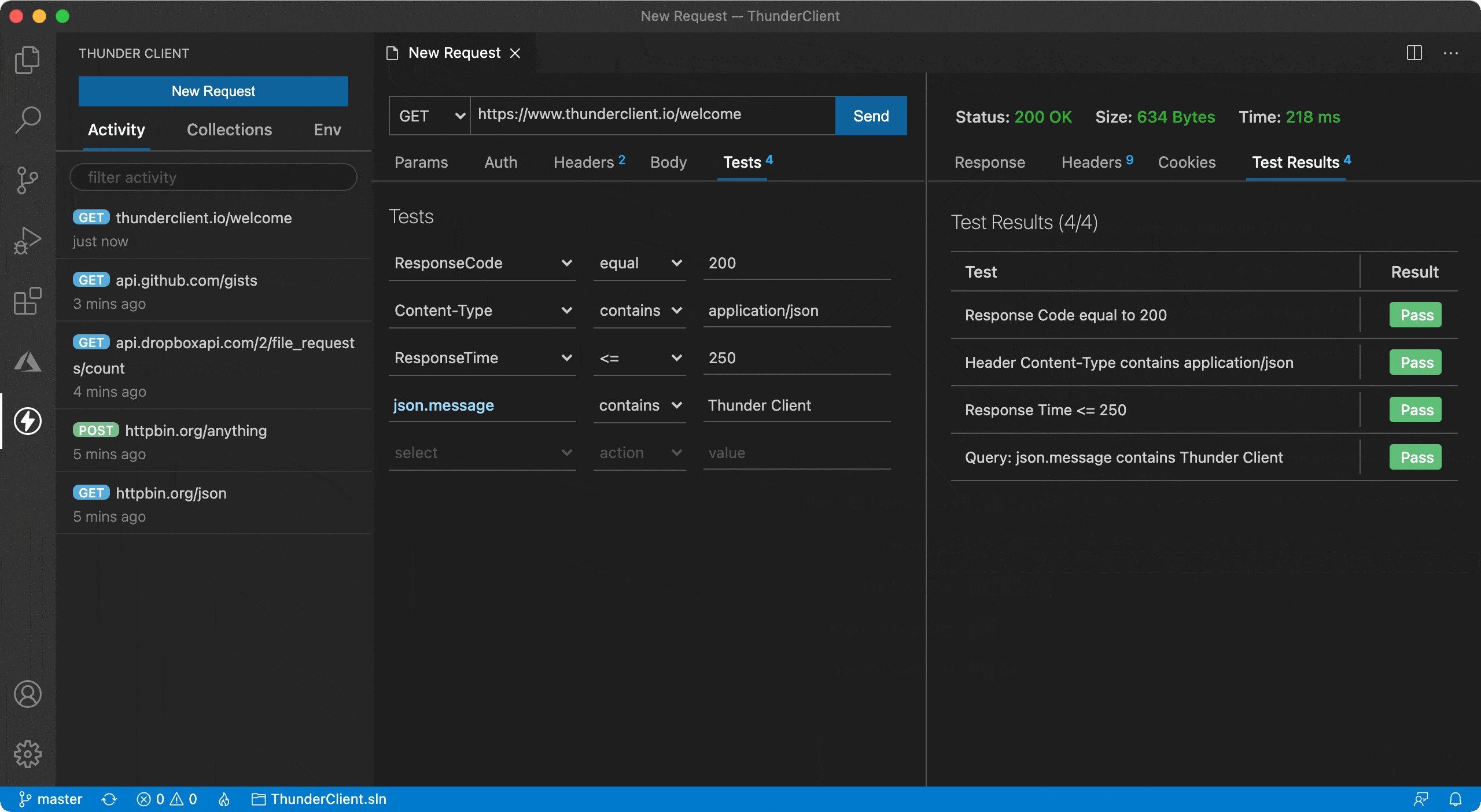
Thunder Client (extension) by Ranga Vadhineni:
- Thunder Client is a lightweight Rest API Client Extension. It is basically like a Postman inside vs code so that you don't have to leave vs code at all.

Severity: Essential
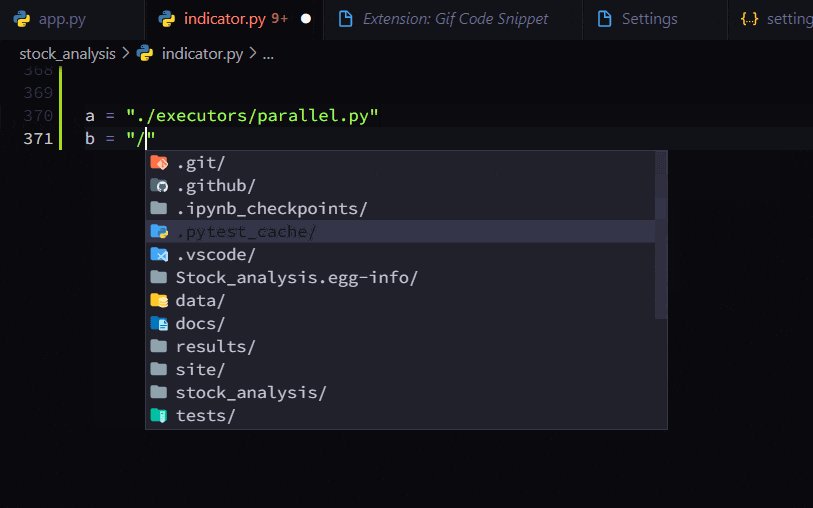
Path Autocomplete (extension) by Mihai Vilcu:
- Provides path completion. It supports relative, absolute, workspace path auto-completion.


Severity: Helpful
Comment Anchors (extension) by Exodius Studios:
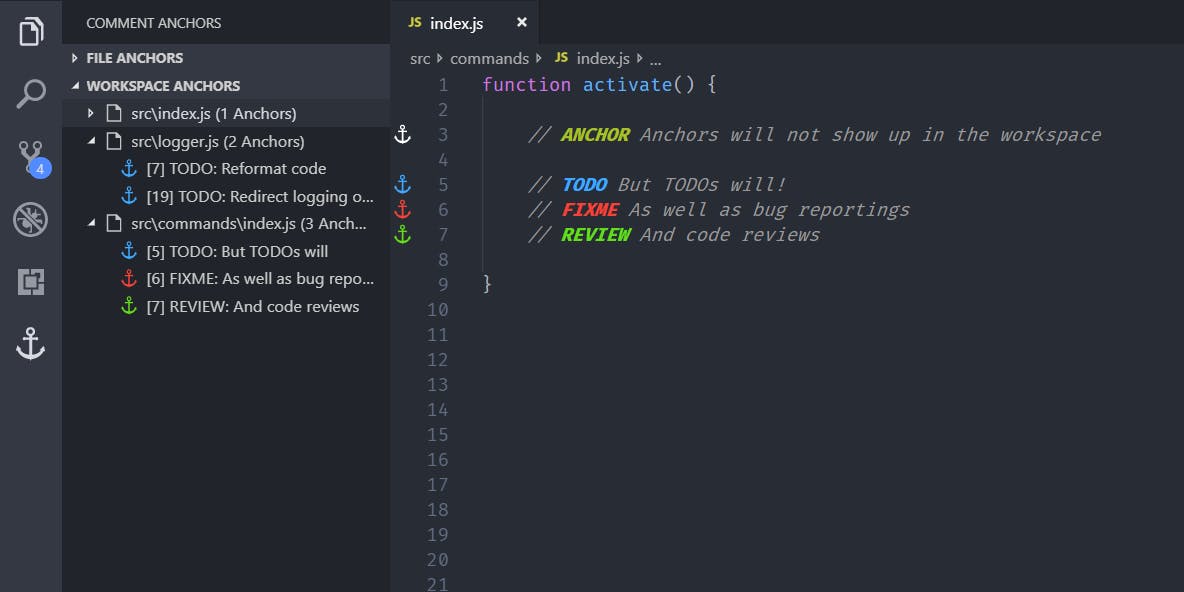
- Writing comments (even more than the code itself 🧑💻) is extremely important in long term, so does an efficient way to track & navigate them. Comment Anchors is the best extension to deal with this task. It supports all languages.
- You can place anchors within comments or strings to place bookmarks within the context of your code. Anchors can be used to track TODOs, write notes, create foldable sections, or to build a simple navigation making it easier to navigate your files. Anchors can be viewed for the current file, or throughout the entire workspace, using an easy to use the sidebar.

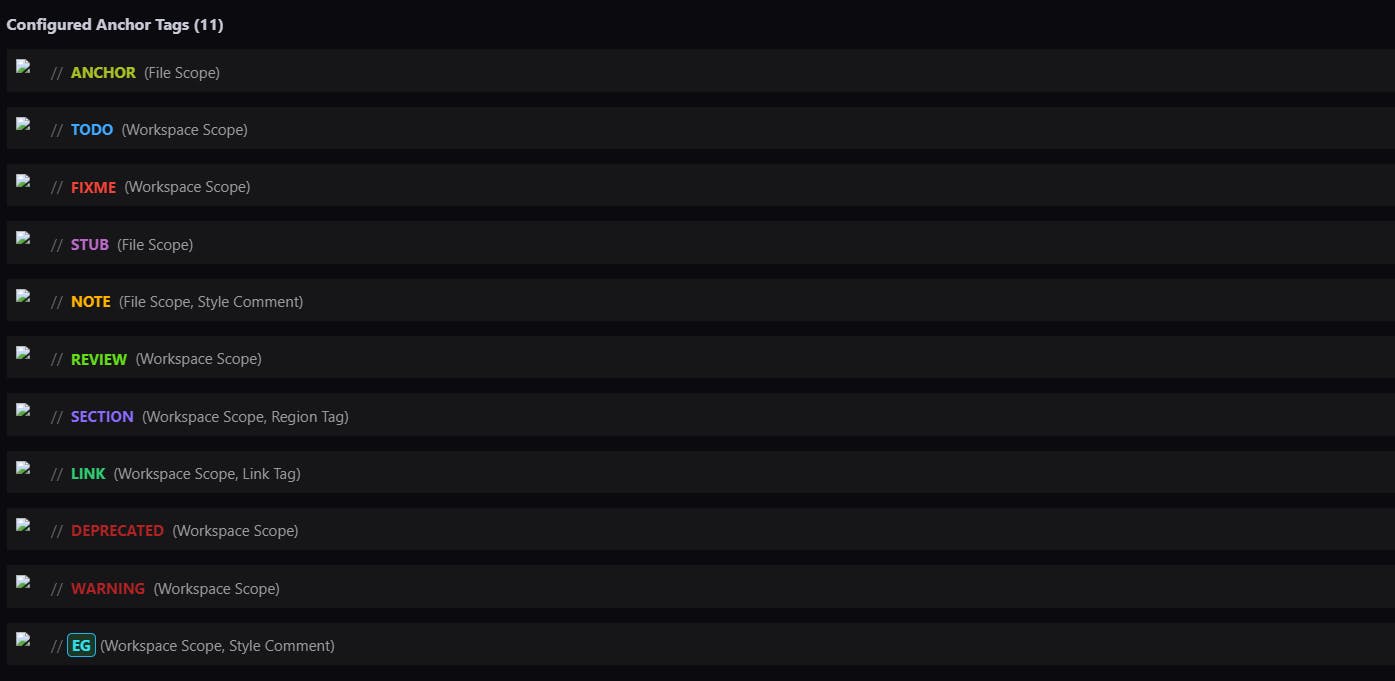
- It even supports adding a custom anchor. Following are list of anchor that I used

// My custom anchor related code in `settings.json`
"commentAnchors.tags.list": [
{
"tag": "ANCHOR",
"iconColor": "default",
"highlightColor": "#A8C023",
"scope": "file"
},
{
"tag": "TODO",
"iconColor": "blue",
"highlightColor": "#3ea8ff",
"scope": "workspace"
},
{
"tag": "FIXME",
"iconColor": "red",
"highlightColor": "#F44336",
"scope": "workspace",
"isBold": true
},
{
"tag": "STUB",
"iconColor": "purple",
"highlightColor": "#BA68C8",
"scope": "file"
},
{
"tag": "NOTE",
"iconColor": "orange",
"highlightColor": "#FFB300",
"scope": "file",
"styleComment": true
},
{
"tag": "REVIEW",
"iconColor": "green",
"highlightColor": "#64DD17",
"scope": "workspace"
},
{
"tag": "SECTION",
"iconColor": "blurple",
"highlightColor": "#896afc",
"scope": "workspace",
"behavior": "region"
},
{
"tag": "LINK",
"iconColor": "#2ecc71",
"highlightColor": "#2ecc71",
"scope": "workspace",
"behavior": "link"
},
{
"tag": "DEPRECATED",
"iconColor": "#B22222",
"highlightColor": "#B22222",
"scope": "workspace",
"behavior": "anchor",
"isBold": true
},
{
"tag": "WARNING",
"iconColor": "#B22222",
"highlightColor": "#B22222",
"scope": "workspace",
"behavior": "anchor",
"isBold": true
},
{
"tag": "EG",
"iconColor": "#00FFFF",
"highlightColor": "#31e0ec",
"backgroundColor": "rgba(49, 184, 79, 0.2)",
"borderStyle": "1px solid #23b2ea",
"borderRadius": 6,
"scope": "workspace",
"styleComment": true
},
{
"tag": "@:",
"iconColor": "yellow",
"highlightColor": "yellow",
"scope": "workspace",
"behavior": "anchor"
}
],
Note: It offers much more features, so I highly suggest reading their description. 📖
Bracket Pair Colorizer 2 (extension) by CoenraadS:
- This extension allows matching brackets to be identified with colours.

Severity: Helpful
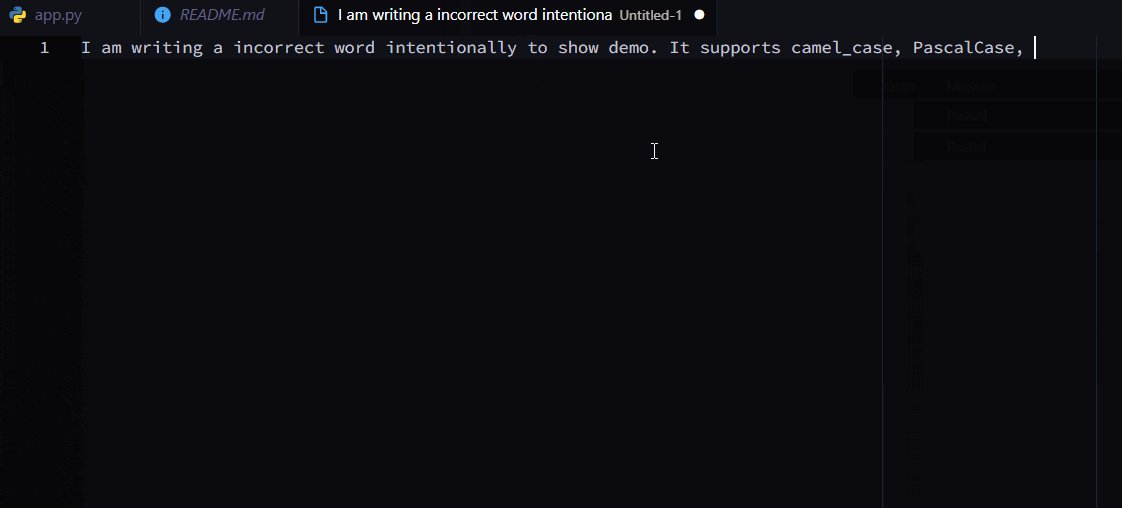
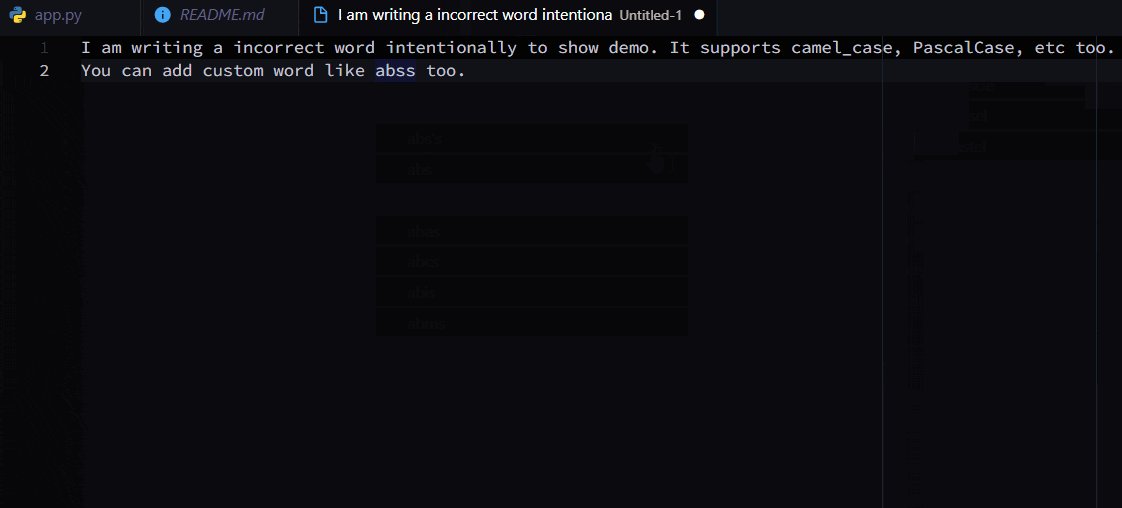
Code Spell Checker (extension) by Street Side Software:
- This is a very handy extension for someone like me who makes a lot of typos. It not only checks for typos but also provides correct suggestions too.
- It works with 20+ file types (which obviously covers all the popular one). It supports
camelCase,PascalCase,snake_case. - You can even add words to the global level or even workspace level.

Severity: Essential
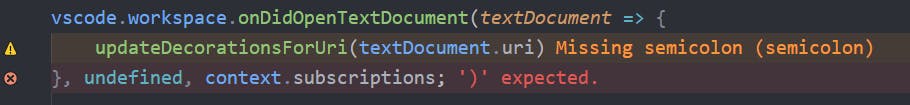
Error Lens (extension) by Alexander:
- ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language and also prints the message inline.
- This makes debugging & catching errors comparatively easy.

Severity: Essential
footsteps (extension) by Wattenberger:
- Keep your place when jumping between different parts of your code. This is a VSCode extension that will highlight lines as you edit them, fading as you move away. Jump between lines using
ctrl+alt+leftandctrl+alt+right.

Severity: Helpful
Zoom Bar (extension) by wraith13
- Can zoom via GUI in the status bar.

Severity: Helpful
Resource Monitor (extension) by mutantdino:
- Display CPU frequency, usage, memory consumption, and battery percentage remaining within the VSCode status bar.

Draw.io Integration (extension) by Henning Dieterichs
- Draw.io inside vs code.

Severity: Helpful
Part 4: Customization
This is the one place where vs code really shines.
Rainglow theme (extension) by Dayle Rees:
- Rainglow is a collection of colour themes & consists of 320+ syntax and UI themes.
- Colour combinations are excellent. All the themes follow similar categories and hierarchies which makes it super easy to pick a new theme.
- Trust me after installing it you won't need any other theme.

Material Icon Theme (extension) by Philipp Kief
- There are many good options for icons theme in vs code but Material Icon Theme covers most grounds and at the same time all the icons are precise and beautifully designed.
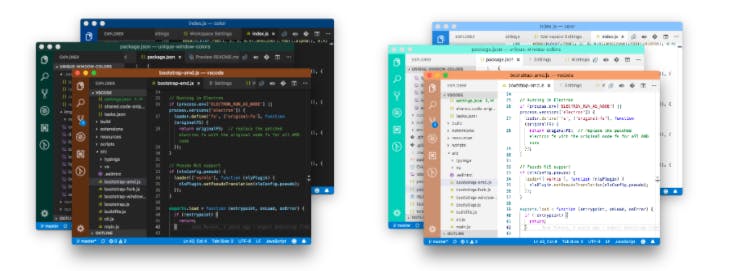
Window Colors (extension) by Stuart Robinson:
- This extension is a bit unique and fun. Automatically adds a unique colour to each window's
activityBarandtitleBar. - It works without harming any existing theme extension & works along with it.
- Why this is useful you ask? If you have multiple windows open (like me all the time 😅) then this adds a new colour & makes it super easy to differentiate.